Menu
Indice de maintenabilité d'un projet PHP et Jenkins
- Découvrez comment intégrer PhpMetrics, un outil open source d’analyse de maintenabilité PHP, directement dans Jenkins.
- Suivez une méthode simple pour lancer l’analyse, générer des graphiques et publier des rapports HTML dans votre pipeline.
- Améliorez la qualité de votre code en surveillant régulièrement des indicateurs clés sans complexité inutile.
Dans mon dernier billet je vous avais présenté un outil sur lequel je travaille : PhpMetrics. Cet outil permet de calculer différents indicateurs sur le code source, dont l'Indice de Maintenabilité, le Poids des commentaires, la Difficulté d'un code, etc.
Je pense qu'avoir une vision régulière de ce type d'indicateurs est important pour assurer la qualité d'un projet, ou au moins détecter les écarts de qualité assez rapidement. Bien que ce ne soit pas vraiment le rôle de Jenkins d'assurer un tel suivi (mais plutôt d'un outil comme Sonar, par exemple), mais vu que Jenkins reste un outils assez répandu aujourd'hui, je vous propose de voir comment intégrer ces indicateurs de code dans Jenkins.

Si vous n'avez jamais utilisé Jenkins, je vous invite à lire les excellents billets de Pascal Martin sur l'installation et la configuration d'un premier projet PHP. Et si vous êtes un peu fainéant, vous pouvez aussi directement utiliser la procédure d'installation expliquée sur sur jenkins-php.org.
Je pars du principe pour la suite que vous avez un job Jenkins fonctionnel.
Première étape: lancer l'analyse.
Différentes options s'offrent à vous. Si avoir Java sur votre machine d'intégration ne vous dérange pas, vous pouvez utiliser Ant. Voilà à quoi ressemblera votre fichier build.xml (par exemple):
<?xml version="1.0" encoding="UTF-8" ?>
<project name="demo" default="phpmetrics" basedir="./">
<!-- source to analyze -->
<property name="src" value="${basedir}/src"/>
<target name="phpmetrics">
<exec command="wget https://github.com/Halleck45/PhpMetrics/raw/master/build/metrics.phar"/>
<exec command="php metrics.phar --summary-xml=phpmetrics.xml --summary-html=phpmetrics.html ${src}"/>
</target>
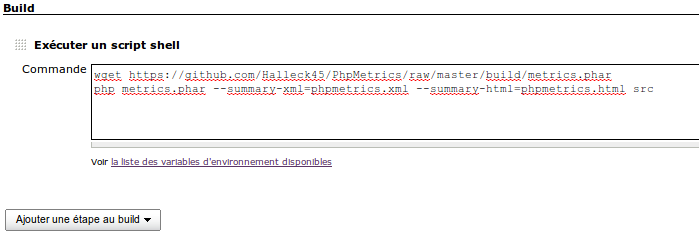
</project>Si vous pensez que, finalement, ce n'est peut être pas si pertinent d'avoir [troll]une énorme usine à gaz juste pour lancer deux commandes[/troll], vous pouvez simplement configurer le job pour qu'il exécute les commandes en question directement :

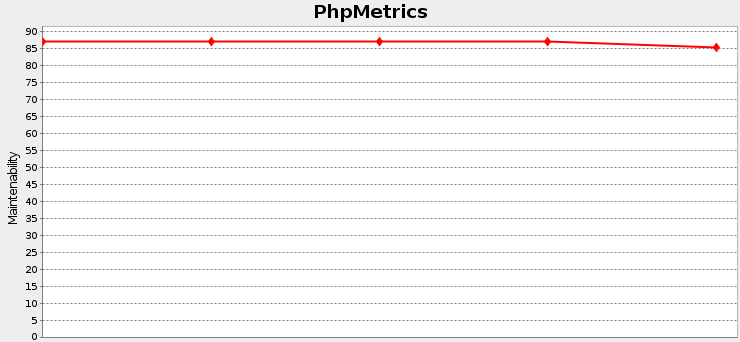
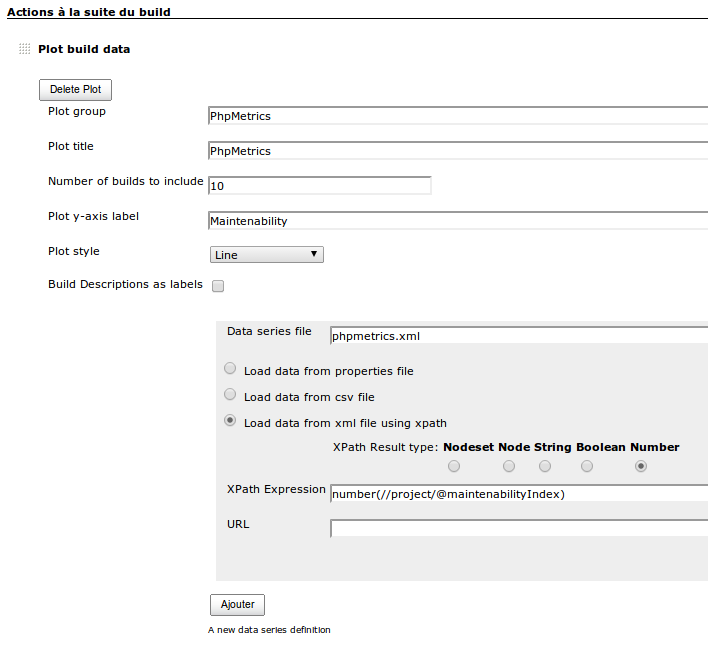
Deuxième étape: le graphique
Nous allons utiliser le plugin de Jenkins Plot, dont c'est justement la spécialité; Il suffit de configurer une étape Post-Build pour ajouter le résultat de la dernière analyse au graphique :

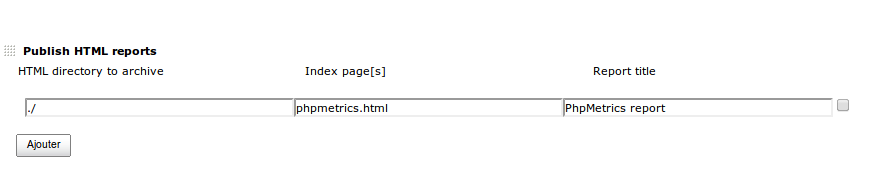
Bonus: le rapport HTML
PhpMetrics fournit un rapport Html qui offre, je l'espère, un peu de recul sur un code source. N'hésitez pas à installer le plugin Html Publisher, qui vous permettra d'ajouter un lien vers ce rapport HTML dans le menu de votre projet :

Le mot de la fin
Bien évidemment vous pouvez intégrer d'autres courbes: Volume du code, Difficulté... La démarche sera la même que celle présentée ci-dessus.
Je vous rappelle que PhpMetrics est Open Source, et a besoin d'être éprouvé, tant sur les indicateurs fournis que sur la stabilité de l'outils. N'hésitez pas à [lien github issue]remonter les anomalies que vous rencontrerez, ou simplement à me dire si vous l'utilisez : ça me motivera encore plus pour l'enrichir et l'améliorer ;)
© Jean-François Lépine, 2010 - 2025
